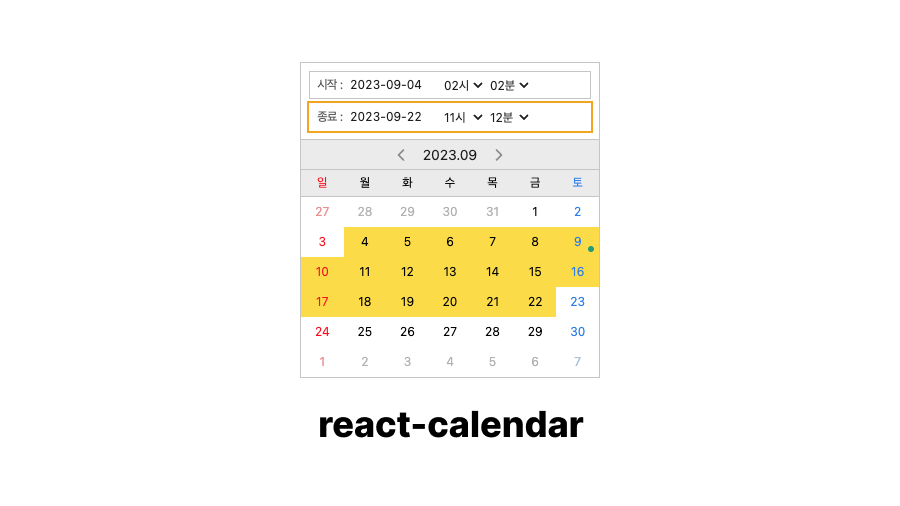
- [react-calendar] DatePicker 찾으시나요?2023년 09월 09일
- 루루개발자
- 작성자
- 2023.09.09.:43
반응형
✪ 설치 방법
npm i @wisdomstar94/react-calendarhttps://www.npmjs.com/package/@wisdomstar94/react-calendar
✪ 예제 코드
https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker/page.tsx
https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker-wrapper/page.tsx
https://github.com/wisdomstar94/react-calendar 을 로컬에 pull 받아 프로젝트 루트 경로에서 터미널에 "npm run dev" 명령어 입력 후 "http://localhost:3330/" 에 접근하시면 직접 DatePicker 동작을 테스트 및 파악해보실 수 있습니다.
✪ 주요 기능
✔ month, date, datetime, time 다양한 선택 모드 제공
월단위 혹은 일 단위, 시분초 등 다양한 선택 모드를 제공합니다.
✔ range date pick 기능 제공
시작날짜, 종료날짜를 하나의 input 및 UI 에서 선택 할 수 있도록 range date pick 기능을 제공합니다.
✔ input 날짜 타이핑 연동 기능 제공
캘린더에서 날짜 및 시간을 선택해도 되지만, input element 에 입력된 날짜 문자열을 직접 타이핑하여 수정해도 캘린더와 연동되는 기능을 제공합니다.
✔ 부모 요소 overflow: hidden 대응
부모 요소에 overflow: hidden 스타일이 적용되어 있으면 DatePicker 가 표시될 때 제대로 표시되지 않을 수 있습니다. 이 부분은 DatePicker 가 루트에서 렌더링 되도록 하여 부모 요소에 의해 제대로 표시되지 않을 수 있는 부분을 대응하였습니다.
✪ 참고 사항
✔ react 전용 패키지
본 패키지는 react 에서만 사용 가능한 패키지입니다. 따라서 사전에 react 가 설치되어 있으셔야 합니다.
✔ DatePicker 랩핑 컴포넌트로 사용 권장
본 패키지에서 제공하는 DatePicker 컴포넌트를 바로 사용하셔도 무방하지만, 프로젝트에서 사용하시는 커스텀 Input 태그 혹은 컴포넌트와 본 패키지의 DatePicker 컴포넌트를 랩핑한 커스텀 DatePicker 컴포넌트를 만들어 사용하시는 것을 추천드립니다. 랩핑 컴포넌트에 대한 예제 소스는 다음과 같습니다.
https://github.com/wisdomstar94/react-calendar/tree/main/src/components/date-picker-wrapper
✪ 제공되는 컴포넌트
✔ DatePicker
property description inputSelector DatePicker 컴포넌트와 함께 사용할 input 에 대한 선택자 값입니다. ref 를 할당할 수도 있고, selector 문자열을 할당할 수도 있고, element 자체를 할당할 수도 있습니다. 또한 DatePicker 의 너비를 Input 요소와 동일하게 설정할 것인지에 대한 값도 설정 할 수 있습니다. pickType DatePicker 의 선택 모드 입니다.
- month : 년도와 월만 표시되며 월 단위로 선택 가능합니다.
- date : 년도, 월, 일이 표시되며 일 단위로 선택 가능합니다.
- datetime: 년도, 월, 일, 시간이 표시되며 일 단위와 시간까지 선택 가능합니다.
- time : 시간만 표시되며 시간 단위로 선택 가능합니다.timeType pickType 이 "datetime" 또는 "time" 일 경우 시간 선택 모드에 대한 값입니다.
- hour : "시" 까지만 선택 가능합니다.
- hour-minute : "시", "분" 까지 선택 가능합니다.
- hour-minute-second : "시", "분", "초" 까지 선택 가능합니다.rangeType 날짜 선택을 단일로 할 것인지 range 로 할 것인지에 대한 값입니다.
- range : DatePicker 에서 시작날짜, 종료날짜를 선택할 수 있게 합니다.
- single : DatePicker 에서 하나의 날짜만 선택할 수 있게 합니다.rangeDivideString rangeType 이 "range" 일 경우, input 에 두 날짜가 표시될 때 날짜 사이의 구분 문자 값 입니다.
- 예시 1) 이 속성 값을 "->" 으로 지정할 경우 input 에는 "시작날짜 ~ 종료날짜" 로 표시됩니다.
- 예시 2) 이 속성 값을 ":::" 으로 지정할 경우 Input 에는 "시작날짜 ::: 종료날짜" 로 표시됩니다.selectedDate 현재 선택되어 있는 date 상태값 입니다. rangeType 이 "single" 일 때만 필수입니다. setSelectedDate 현재 선택되어 있는 date 상태값의 setter 함수입니다. rangeType 이 "single" 일 때만 필수입니다. selectedRangeDate 현재 선택되어 있는 range date 상태값 입니다. rangeType 이 "range" 일 때만 필수입니다. setSelectedRangeDate 현재 선택되어 있는range date 상태값의 setter 함수입니다. rangeType 이 "range" 일 때만 필수입니다. defaultValues 일, 시, 분, 초에 대한 기본 값입니다.
- single : rangeType 이 "single" 일 경우에 해당하는 기본 값들을 설정합니다.
- range : rangeType 이 "range" 일 경우에 해당하는 기본 값들을 설정합니다.
- isForce : 기본 값은 사용자가 선택 가능한 상태에 해당하거나 부모 요소에서 선택된 날짜의 상태 값을 변경 하였을 경우에는 적용되지 않지만 이 값이 true 이면 예외 없이 항상 명시된 기본 값들을 적용합니다.isShow DatePicker 를 표시할지 말지에 대한 상태 값입니다. setIsShow DatePicker 를 표시할지 말지에 대한 상태 값의 setter 함수 입니다. onValueChange 캘린더에서 날짜가 선택되거나 부모 요소에서 선택된 날짜 상태 값을 변경하였을 경우 input 에 표시되어야 할 날짜 문자열을 넘겨주는 있는 콜백함수 입니다. onRangeDateDiffDays rangeType 이 "range" 일 경우, 두 날짜가 모두 선택되었을 때 두 날짜 사이의 총 일수를 넘겨주는 콜백함수 입니다. outputFormat input 에 표시되는 날짜 포맷을 직접 설정 할 수 있습니다. 포맷 형식은 luxon 의 toFormat 메서드에 해당하는 포맷 형식과 동일합니다. isApplyFullSizeWhenDisplayEscape 만약 DatePicker 가 화면 영역을 벗어나 일부가 잘린 채로 표시가 될 경우, DatePicker 가 전체화면에 모달 형식으로 표시되도록 할 것인지에 대한 값입니다. allowSelectDates DatePicker 에서 선택 가능한 날짜 범위를 지정할 수 있습니다. width DatePicker 의 너비 값을 설정할 수 있습니다. 혹은 inputSelector 속성의 isMatchInputWidth 값을 true 로 주면 DatePicker 의 너비를 Input 너비로 고정시킬 수 있습니다. ✪ 이 패키지를 만든 이유
다른 DatePicker 패키지들을 사용해봤을 때 레이아웃이 깨지거나, 원하는 기능이 일부 없는 경우가 있어서 맞춤형으로 직접 하나 만들어 보고 싶단 생각에 이 패키지를 만들어보았습니다. 그리고 npm 패키지 저장소에 공개하여 마음에 드시는 분들은 사용하실 수 있도록 해보았습니다.
반응형'내가 만든 패키지' 카테고리의 다른 글
[react-circle-wheel-select-box] 리액트용 원형 휠 선택 박스 (2) 2024.02.19 [react-add-event-listener] 리액트용 addEventListener 훅 (0) 2023.10.16 다음글이전글이전 글이 없습니다.댓글