- 호이스팅 (hoisting) (1)2021년 11월 15일
- 루루개발자
- 작성자
- 2021.11.15.:08
반응형안녕하세요. 이번에는 Javascript 에서의 호이스팅 이란 개념에 대해 알아보겠습니다.
▣ 호이스팅이 뭐야?
Javascript 에서 호이스팅이란 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 말합니다. 다른 말로 변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮기는 것으로 말하기도 합니다.
▣ 호이스팅 예시 (var, function)
var aa; console.log('aa', aa);
console.log('aa', aa); var aa;
=> aa 가 호이스팅 되어, 선언과 동시에 undefined 로 초기화가 되어, console.log 에서 undefined 가 표시됨
function aa() { console.log('aa 함수 호출됨!'); } aa();
aa(); function aa() { console.log('aa 함수 호출됨!'); }
=> aa 가 호이스팅 되어, 선언과 동시에 초기화가 되어, 함수 내용이 정상적으로 실행됨
위 4개 상황에서 var 변수와 함수선언 부분들이 모두 호이스팅 되어 정상 작동한다고 볼 수 있습니다. 이 때 var 로 선언된 변수는 선언됨과 동시에 초기화가 이루어 집니다. 함수도 마찬가지로 선언과 동시에 초기화가 된다고 생각하시면 됩니다. 그림으로 표현하면 다음과 같이 표현 할 수 있을 것 같습니다.

위 그림과 같이 호이스팅 영역에서 변수 및 함수가 선언됨과 동시에 초기화가 되어 해당 변수 선언 및 함수가 실행 코드보다 이후에 있더라도 정상 작동하게 됩니다.
▣ 호이스팅 예시 (let, const)
하지만 let, const 등을 사용하게 되면 약간 다른 상황이 발생하게 됩니다. 다음은 let, const 를 사용한 예시 입니다.
let uname; console.log('uname', uname);
console.log('uname', uname); let uname;
=> let 으로 선언된 uname 이 호이스팅은 되었지만, 값이 초기화가 되지 않아 에러 발생
const uage; console.log('uage', uage);
=> const 으로 선언된 uage 변수에 값을 초기화 하지 않아 에러 발생 (const 는 변수 선언과 초기화를 동시에 명시해 주어야 함)
console.log('uage', uage); const uage = 28;
=> const 으로 선언된 uage 변수가 호이스팅은 되었지만, 초기화가 되지 않아 에러 발생
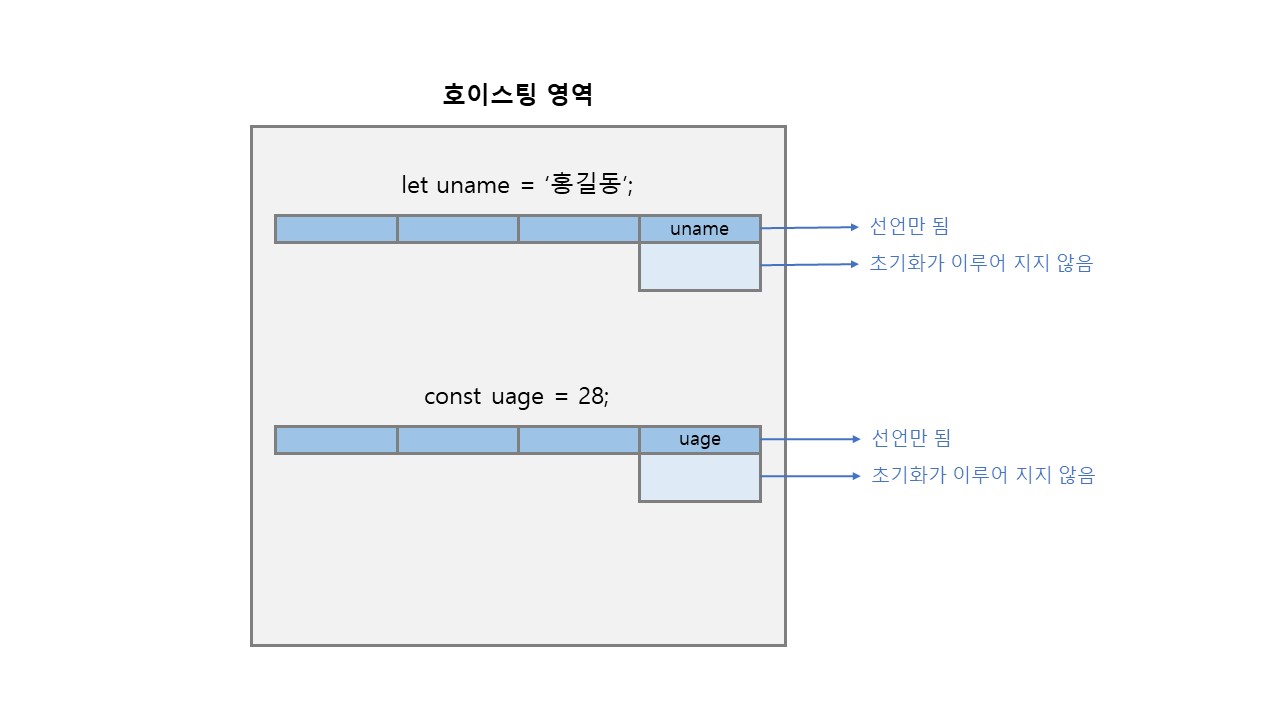
위 예시들과 같이 let, const 으로 선언된 변수들은 선언과 동시에 값이 초기화 되지 않습니다. 선언과 초기화 단계가 분리가 되어 있습니다. 그래서 let, const 는 호이스팅 때 변수 선언까지만 이루어 지고 초기화는 이루어지지 않기 때문에 해당 변수를 사용할 시 에러가 발생합니다. 여기서 유의하셔야 할 점이 있습니다. let 과 const 는 호이스팅이 이루어 지지 않는 걸로 표현된 경우가 있는데 이는 잘못된 정보이며, let 과 const 도 호이스팅은 되지만 호이스팅 때 값이 초기화가 이루어지지 않을 뿐입니다. 그림으로 표현하면 다음과 같이 표현 할 수 있을 것 같습니다.

var uname = 30; 은 uname 변수 선언과 30 이라는 값의 초기화가 같은 단계에서 이루어 집니다. 반면 let uname = 30; 이나 const uname = 30; 같은 경우는 변수 선언과 30 이라는 값의 초기화가 각기 다른 단계에서 이루어 집니다. 이러한 차이를 염두에 두시면 호이스팅을 이해하는데 더 도움이 될 것 같습니다.
이상입니다.
만약 잘못된 부분이 있다면 댓글로 말씀해주세요!
출처
https://developer.mozilla.org/ko/docs/Glossary/Hoisting 반응형'Node.js & Javascript & Typescript' 카테고리의 다른 글
웹에서 url scheme 로 앱 호출시 앱 설치 여부 감지 방법 (0) 2022.06.09 javascript 난독화 이슈 (생성자 인자의 파라미터명) (0) 2022.05.11 javascript 파일 난독화 (0) 2022.05.10 TDZ(Temporal Dead Zone) (0) 2021.11.16 Javascript 동작 원리 (0) 2021.10.26 다음글이전글이전 글이 없습니다.댓글