- TDZ(Temporal Dead Zone)2021년 11월 16일
- 루루개발자
- 작성자
- 2021.11.16.:30
반응형안녕하세요. 이번에는 Javascript 의 TDZ(Temporal Dead Zone) 에 대해 알아보겠습니다.
▣ TDZ 가 뭐야?
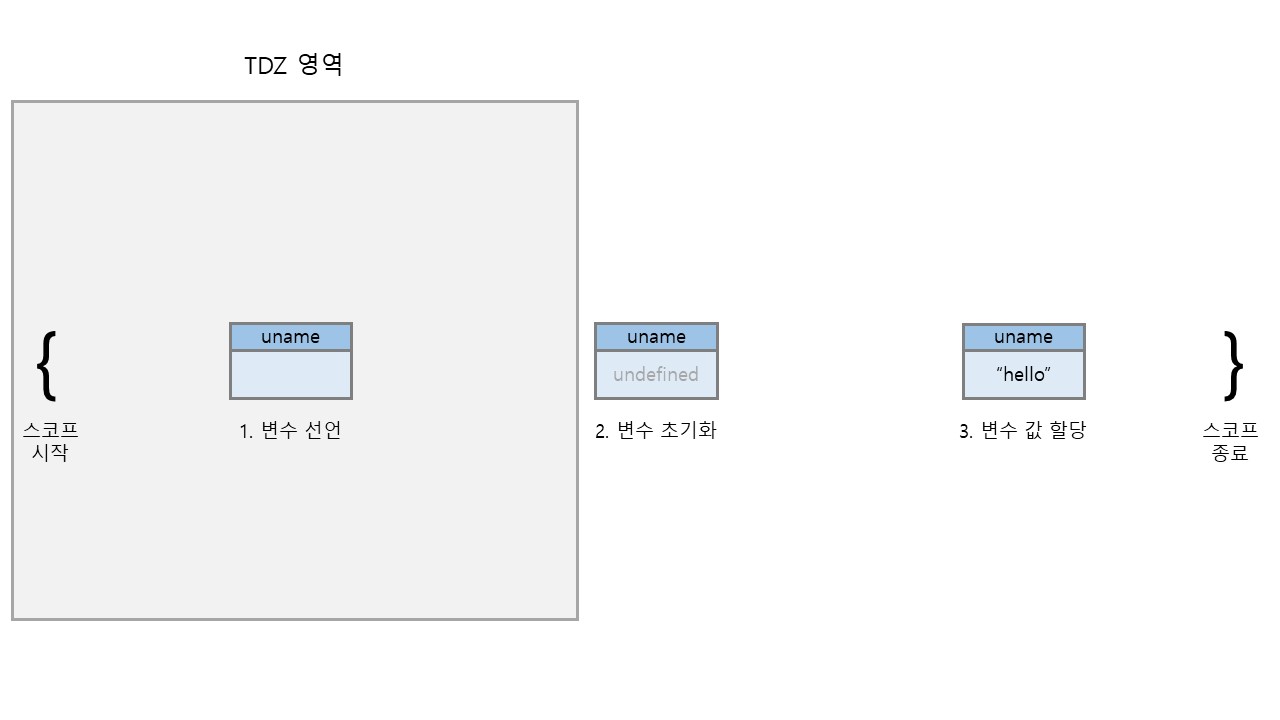
TDZ 란 Temporal Dead Zone 의 약자로 우리 말로 번역하면 일시적 사각지대라는 의미이며, 스코프 시작 ~ 초기화 시작 사이의 구간을 의미합니다. 다른 말로 변수가 선언되고 변수의 초기화가 이루어지기 전까지의 구간이라고 말할 수 있겠습니다. 그림으로 표현하면 다음과 같이 표현 할 수 있을 것 같습니다.

TDZ 에서는 선언 되기 전이거나 초기화 되기 전인 상태의 변수를 사용하는 것을 허용하지 않습니다. 그래서 TDZ 구간 때 선언되지 않거나 초기화 전인 변수를 참조하게 되면 에러가 발생하게 됩니다.
▣ 변수 생성 단계
TDZ 를 이해하기 위해서는 Javascript 의 변수 생성 단계를 먼저 알아야 합니다.
1. 선언 단계 (Declaration phase)
변수를 실행 컨텍스트의 변수 객체에 등록하는 단계
2. 초기화 단계 (Initialization phase)
실행 컨텍스트에 등록한 변수를 위한 메모리를 만드는 단계, 메모리가 만들어지면 처음에는 undefined 가 할당
3. 할당 단계 (Assignment phase)
사용자가 undefined 로 할당된 변수에 다른 값을 할당하는 단계
* var 는 선언과 초기화 단계가 동시에 이루어집니다.
* let, const 는 선언, 초기화, 할당 단계가 각각 따로 이루어집니다.
* function (함수 선언문) 은 선언, 초기화, 할당 단계가 동시에 이루어집니다.
그렇기 때문에 선언과 초기화 단계가 따로 이루어 지는 let, const 같은 경우는 TDZ에 영향을 받을 수 밖에 없습니다.
▣ TDZ 예시
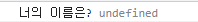
function function1() { console.log('너의 이름은?', uname); var uname = '홍길동'; }
=> function1 함수 스코프 안에서 uname 변수가 선언되기 전에 참조를 하였기 때문에 TDZ 에서 에러가 발생해야 하지만, var 로 선언한 변수가 호이스팅(선언, 초기화 진행) 되어 에러가 발생하지 않고 undefined 가 표시됨
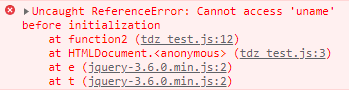
function function2() { console.log('너의 이름은?', uname); let uname = '홍길동'; }
=> function2 함수 스코프 안에서 let 으로 선언된 uname 변수가 호이스팅(선언)은 되었지만 값이 초기화가 되기 전에 uname 변수를 사용하려 했기 때문에 에러가 발생함
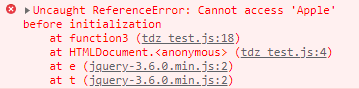
function function3() { (new Apple()).color(); class Apple { constructor() { } color() { console.log('red!'); } } }
=> function3 함수 스코프 안에서 class 로 선언된 Apple 이 호이스팅(선언)은 되었지만 값이 초기화가 되기 전에 Apple 클래스를 사용하려 했기 때문에 에러가 발생함
▣ TDZ 에 영향을 받는 것
TDZ 에 영향을 받는 것으로는 다음과 같이 나열 할 수 있을 것 같습니다.
1. let
2. const
3. class
4. class의 constructor() 내부의 super() (해당 클래스의 contructor 에서 super 함수가 호출되기 전까지는 해당 클래스에서 this 를 참조하면 에러 발생)
5. 함수 매개변수 (매개변수 선언 전에 참조하면 에러 발생)
▣ TDZ 에 영향을 받지 않는 것
TDZ 에 영향을 받지 않는 것으로는 다음과 같이 나열 할 수 있을 것 같습니다.
1. var
2. function (함수 선언식)
3. import (import 구문)
▣ 정리하며
TDZ 에 대해 알아보면서 호이스팅은 var, let, const, function 등... 관계 없이 선언된 부분들은 모두 호이스팅 된다는 사실을 알게 되었고, 호이스팅 될 때 선언, 초기화, 할당이 따로 되느냐 동시에 되느냐의 차이가 있을 뿐이란 사실과 TDZ 와 호이스팅은 밀접한 관계가 있다는 사실을 알게 되었습니다.
잘못된 부분이 있으면 댓글로 알려주시길 바랍니다!
출처
반응형'Node.js & Javascript & Typescript' 카테고리의 다른 글
웹에서 url scheme 로 앱 호출시 앱 설치 여부 감지 방법 (0) 2022.06.09 javascript 난독화 이슈 (생성자 인자의 파라미터명) (0) 2022.05.11 javascript 파일 난독화 (0) 2022.05.10 호이스팅 (hoisting) (1) (0) 2021.11.15 Javascript 동작 원리 (0) 2021.10.26 다음글이전글이전 글이 없습니다.댓글