반응형
 Javascript 동작 원리루루개발자안녕하세요. 이번엔 Javascript 의 동작 원리에 대해 알아보려고 합니다. Javascript 코드를 해석하고 구동시키기 위해서는 엔진이 필요하고, 이러한 Javascript 의 엔진은 다양한 종류가 있습니다. 그 중에 가장 유명하고 많이 쓰이는 엔진은 바로 오픈소스로 개발 된 Google의 V8 엔진 입니다. Node.js 도 V8 엔진을 사용하여 Javascript 런타임 환경을 구현합니다. Javascript 엔진은 크게 2가지 구성요소로 구성되어 있습니다. 1. Memory Heap (메모리 힙) - 메모리 할당이 일어나는 곳 - 정보(데이터)를 저장하는 공간 - 변수, 함수 저장, 호출 등의 작업이 발생하는 공간 즉, Memory Heap 은 데이터를 저장하는 창고라고 생각하면 됩니다. 2..
Javascript 동작 원리루루개발자안녕하세요. 이번엔 Javascript 의 동작 원리에 대해 알아보려고 합니다. Javascript 코드를 해석하고 구동시키기 위해서는 엔진이 필요하고, 이러한 Javascript 의 엔진은 다양한 종류가 있습니다. 그 중에 가장 유명하고 많이 쓰이는 엔진은 바로 오픈소스로 개발 된 Google의 V8 엔진 입니다. Node.js 도 V8 엔진을 사용하여 Javascript 런타임 환경을 구현합니다. Javascript 엔진은 크게 2가지 구성요소로 구성되어 있습니다. 1. Memory Heap (메모리 힙) - 메모리 할당이 일어나는 곳 - 정보(데이터)를 저장하는 공간 - 변수, 함수 저장, 호출 등의 작업이 발생하는 공간 즉, Memory Heap 은 데이터를 저장하는 창고라고 생각하면 됩니다. 2..- 2021-10-26 15:58:04
 프로세스(Process)와 스레드(Thread)루루개발자이번에는 스레드와 프로세스에 대해 자세히 알아보려고 합니다. 하나의 프로세스는 여러개의 스레드를 가질 수 있습니다. ※ 프로세스(Process) - 메모리에 올라와 실행되고 있는 프로그램의 인스턴스 (독립적인 객체) - 운영체제로부터 시스템 자원을 할당받아 작업을 진행 ※ 스레드(Thread) - 프로세스 내에서 실행되는 작업의 단위 - 스레드들은 프로세스에 할당된 메모리, 자원 등을 공유 그림을 표현하면 다음과 같이 표현 할 수 있을 것 같습니다. 출처 https://gmlwjd9405.github.io/2018/09/14/process-vs-thread.html https://ybdeveloper.tistory.com/20 https://goodgid.github.io/What-is-Thread/ h..
프로세스(Process)와 스레드(Thread)루루개발자이번에는 스레드와 프로세스에 대해 자세히 알아보려고 합니다. 하나의 프로세스는 여러개의 스레드를 가질 수 있습니다. ※ 프로세스(Process) - 메모리에 올라와 실행되고 있는 프로그램의 인스턴스 (독립적인 객체) - 운영체제로부터 시스템 자원을 할당받아 작업을 진행 ※ 스레드(Thread) - 프로세스 내에서 실행되는 작업의 단위 - 스레드들은 프로세스에 할당된 메모리, 자원 등을 공유 그림을 표현하면 다음과 같이 표현 할 수 있을 것 같습니다. 출처 https://gmlwjd9405.github.io/2018/09/14/process-vs-thread.html https://ybdeveloper.tistory.com/20 https://goodgid.github.io/What-is-Thread/ h..- 2021-10-25 21:17:25
 런타임(Runtime) 이란?루루개발자Node.js 를 Javascript 런타임이라고 부르곤 합니다. 그렇다면 런타임(Runtime)은 어떤 의미일까요? 런타임이란, 운영체제 위 또는 운영체제 자체에서 실행되면서 특정 프로그래밍 언어가 구동될 수 있는 환경이라고 합니다. 즉 그림으로 표현하자면 다음과 같이 표현할 수 있을 것 같습니다. 출처목록 https://noelyppa.tistory.com/13 https://asfirstalways.tistory.com/99 https://spaghetti-code.tistory.com/35
런타임(Runtime) 이란?루루개발자Node.js 를 Javascript 런타임이라고 부르곤 합니다. 그렇다면 런타임(Runtime)은 어떤 의미일까요? 런타임이란, 운영체제 위 또는 운영체제 자체에서 실행되면서 특정 프로그래밍 언어가 구동될 수 있는 환경이라고 합니다. 즉 그림으로 표현하자면 다음과 같이 표현할 수 있을 것 같습니다. 출처목록 https://noelyppa.tistory.com/13 https://asfirstalways.tistory.com/99 https://spaghetti-code.tistory.com/35- 2021-10-25 20:17:24
- 클라이언트와 서버간에 RSA 암호화/복호화를 이용한 통신 과정루루개발자안녕하세요. 오늘은 클라이언트와 서버간에 RSA 암호화/복호화를 이용하여 통신하는 과정을 리뷰해볼려고 합니다. 사실 이 과정은 https 를 적용하면 http 통신 과정에서 자동으로 이루어지는 내용이긴 하지만 직접 구현한다면 이런 과정으로 구현 할 수도 있다 라는 것을 보여드리고자 리뷰를 하게 되었습니다. 그럼 시작하도록 하겠습니다. :) 1. 랜덤문자열과 타임스탬프가 섞인 32자인 문자를 생성합니다. 이것을 '토큰'이라 명명하겠습니다. 2. 서버에 보낼 데이터들을 aes-256-cbc 알고리즘으로 암호화 합니다. (이 때, 방금 생성한 토큰을 암호화 키로 사용합니다.) 3. 암호화 키로 사용한 토큰을 서버의 비밀키에 대응하는 공개키로 암호화 합니다. 4. 토큰으로 암호화한 데이터와 공개키로 암호화한 토..
- 2021-09-18 23:55:13
 [ 알고리즘 - 1 ] 2차원 배열(M X M) 90도 회전하기루루개발자안녕하세요. 오늘은 2차원 배열을 90도로 회전하는 알고리즘을 고민해볼 예정입니다. 우선 바로 좋은 방법이 떠오르지 않아서.. 예시를 통해 규칙을 찾아보려고 합니다. 먼저, 다음과 같이 2차원 배열이 있다고 가정하겠습니다. 0,0 0,1 0,2 0,3 1,0 1,1 1,2 1,3 2,0 2,1 2,2 2,3 3,0 3,1 3,2 3,3 앞에 숫자는 행을 나타내고 뒤에 숫자는 열을 나타냅니다. (ex. [0][1], [2][3] ...) 저 상태에서 시계방향으로 90도 회전한다고 했을 때 [0][0] 부터 [3][3] 까지 이동 되는 경로는 아래와 같습니다. [0][0] -> [0][3] [0][1] -> [1][3] [0][2] -> [2][3] [0][3] -> [3][3] [1][0] -> [0][2..
[ 알고리즘 - 1 ] 2차원 배열(M X M) 90도 회전하기루루개발자안녕하세요. 오늘은 2차원 배열을 90도로 회전하는 알고리즘을 고민해볼 예정입니다. 우선 바로 좋은 방법이 떠오르지 않아서.. 예시를 통해 규칙을 찾아보려고 합니다. 먼저, 다음과 같이 2차원 배열이 있다고 가정하겠습니다. 0,0 0,1 0,2 0,3 1,0 1,1 1,2 1,3 2,0 2,1 2,2 2,3 3,0 3,1 3,2 3,3 앞에 숫자는 행을 나타내고 뒤에 숫자는 열을 나타냅니다. (ex. [0][1], [2][3] ...) 저 상태에서 시계방향으로 90도 회전한다고 했을 때 [0][0] 부터 [3][3] 까지 이동 되는 경로는 아래와 같습니다. [0][0] -> [0][3] [0][1] -> [1][3] [0][2] -> [2][3] [0][3] -> [3][3] [1][0] -> [0][2..- 2021-08-08 12:38:17
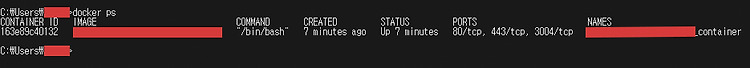
 Window 에서 도커 컨테이너의 IP 주소로 직접 접근하는 방법 연구루루개발자다음과 같이 docker container를 생성하였습니다. 그리고 해당 컨테이너에 접속하여 ifconfig 명령어를 입력하면 아래와 같이 172로 시작하는 IP 주소를 확인할 수 있습니다. 컨테이너의 IP가 172.17.0.2 로 할당이 되어 있는 것을 확인하였습니다. 그리고 이 컨테이너에서 3004번 포트로 LISTEN 하는 node 프로젝트를 구동하였습니다. 그리고 window 에서 크롬 브라우저를 열고 주소창에 172.17.0.2:3004 로 접근을 시도하였습니다. 하지만 윈도우에서 컨테이너의 172.17.0.2 로 접근이 되지 않았습니다... ㅠ___ㅠ 윈도우 PC는 공유기로부터 랜선이 꽂혀져 있는 상태라 192 로 시작하는 내부 IP가 할당이 되어 있었고 도커 컨테이너는 아까 확인했다시피 17..
Window 에서 도커 컨테이너의 IP 주소로 직접 접근하는 방법 연구루루개발자다음과 같이 docker container를 생성하였습니다. 그리고 해당 컨테이너에 접속하여 ifconfig 명령어를 입력하면 아래와 같이 172로 시작하는 IP 주소를 확인할 수 있습니다. 컨테이너의 IP가 172.17.0.2 로 할당이 되어 있는 것을 확인하였습니다. 그리고 이 컨테이너에서 3004번 포트로 LISTEN 하는 node 프로젝트를 구동하였습니다. 그리고 window 에서 크롬 브라우저를 열고 주소창에 172.17.0.2:3004 로 접근을 시도하였습니다. 하지만 윈도우에서 컨테이너의 172.17.0.2 로 접근이 되지 않았습니다... ㅠ___ㅠ 윈도우 PC는 공유기로부터 랜선이 꽂혀져 있는 상태라 192 로 시작하는 내부 IP가 할당이 되어 있었고 도커 컨테이너는 아까 확인했다시피 17..- 2021-03-20 20:13:37
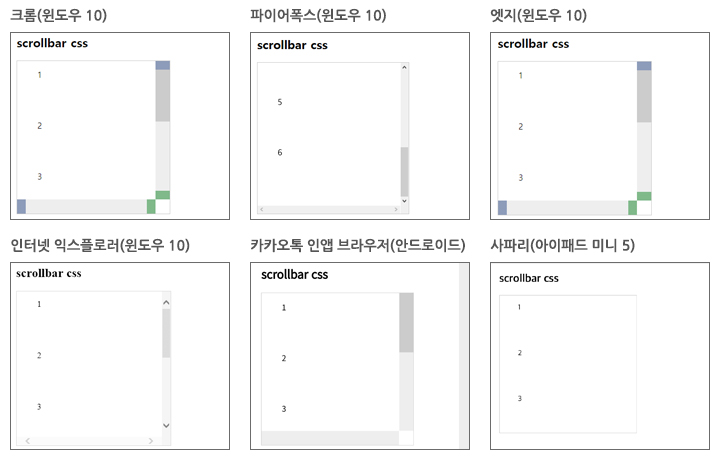
 scrollbar (스크롤바) css루루개발자html에서 element의 scrollbar를 css로 스타일 지정할 수 있으며, 해당 내용은 w3school 사이트에도 나와있습니다. www.w3schools.com/howto/howto_css_custom_scrollbar.asp How To Create a Custom Scrollbar How TO - Custom Scrollbar Learn how to create a custom scrollbar with CSS. Custom Scrollbars Note: Custom scrollbars are not supported in Firefox or in Edge, prior version 79. How To Create Custom Scrollbars Chrome, Edge, Safari and ..
scrollbar (스크롤바) css루루개발자html에서 element의 scrollbar를 css로 스타일 지정할 수 있으며, 해당 내용은 w3school 사이트에도 나와있습니다. www.w3schools.com/howto/howto_css_custom_scrollbar.asp How To Create a Custom Scrollbar How TO - Custom Scrollbar Learn how to create a custom scrollbar with CSS. Custom Scrollbars Note: Custom scrollbars are not supported in Firefox or in Edge, prior version 79. How To Create Custom Scrollbars Chrome, Edge, Safari and ..- 2021-03-13 15:38:03
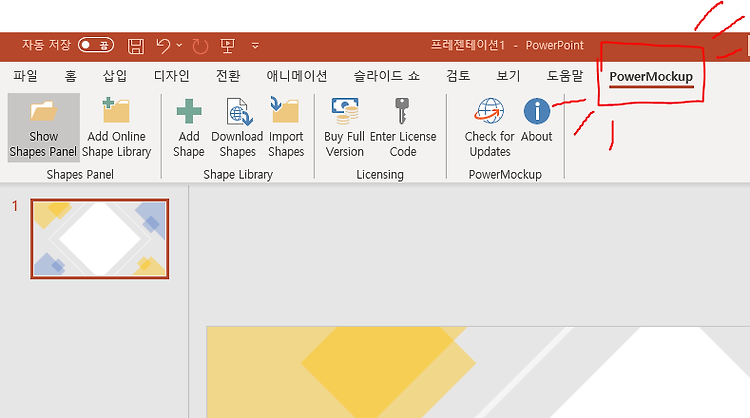
 PowerMockup 리뷰루루개발자오늘은 팀장님께서 추천해준 PowerMockup 을 설치하고 이용해보았습니다. www.powermockup.com/ PowerPoint Wireframe and Prototyping Tool | PowerMockup Collaboration PowerPoint includes collaboration and sharing features that facilitate working in a team. You can share documents with others via OneDrive or SharePoint, leave comments on slides, and merge different versions of a document into a single file. www.powermockup.com ..
PowerMockup 리뷰루루개발자오늘은 팀장님께서 추천해준 PowerMockup 을 설치하고 이용해보았습니다. www.powermockup.com/ PowerPoint Wireframe and Prototyping Tool | PowerMockup Collaboration PowerPoint includes collaboration and sharing features that facilitate working in a team. You can share documents with others via OneDrive or SharePoint, leave comments on slides, and merge different versions of a document into a single file. www.powermockup.com ..- 2021-03-08 17:02:45
반응형
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)