반응형
 티스토리 Stroke 스킨 v1.0.0 출시루루개발자stroke v1 출시지난번에 공개했던 Stroke 스킨의 v1 을 출시하였습니다.v0 에서 v1 으로 업그레이드 될 때 아래와 같은 점들이 변경 및 개선되었습니다.torytis 라는 자체 개발 툴을 사용하여 티스토리 스킨 개발을 위한 프로젝트에 모듈화를 적용하여 유지보수가 더 수월해졌습니다. (해당 툴도 별도로 소개하는 글을 작성할 예정입니다.)스타일에 Tailwindcss 를 적용하였습니다.html 을 작성하는 데에 React 를 사용하였습니다.다크모드 기능을 추가하였습니다. 스킨 다운로드 및 적용 방법1. 스킨 파일 다운로드아래 github 링크에 접속하신 후, Assets 부분에 있는 stroke_v{버전명}.zip 파일을 다운로드 받으세요.https://github.com/wisdomstar94..
티스토리 Stroke 스킨 v1.0.0 출시루루개발자stroke v1 출시지난번에 공개했던 Stroke 스킨의 v1 을 출시하였습니다.v0 에서 v1 으로 업그레이드 될 때 아래와 같은 점들이 변경 및 개선되었습니다.torytis 라는 자체 개발 툴을 사용하여 티스토리 스킨 개발을 위한 프로젝트에 모듈화를 적용하여 유지보수가 더 수월해졌습니다. (해당 툴도 별도로 소개하는 글을 작성할 예정입니다.)스타일에 Tailwindcss 를 적용하였습니다.html 을 작성하는 데에 React 를 사용하였습니다.다크모드 기능을 추가하였습니다. 스킨 다운로드 및 적용 방법1. 스킨 파일 다운로드아래 github 링크에 접속하신 후, Assets 부분에 있는 stroke_v{버전명}.zip 파일을 다운로드 받으세요.https://github.com/wisdomstar94..- 2023-10-03 22:31:12(1년 전)
 [ CSS loading icon ] Windows 로딩 아이콘루루개발자Windows 에서 종종 봐왔던 로딩 애니메이션을 css 로 한번 비슷하게 만들어보았습니다. 위 GIF 이미지는 속도가 좀 느려 보이는데, 실제 적용하면 저것 보단 빠르게 동작합니다. ㅎㅎ; 아래 html 과 css 코드를 공유합니다. html css .loading-icon { /* variables */ --main-size: 40px; --item-color: #000000; width: var(--main-size); height: var(--main-size); display: inline-block; position: relative; } .loading-icon > div { width: 100%; height: 100%; position: relative; display: flex; jus..
[ CSS loading icon ] Windows 로딩 아이콘루루개발자Windows 에서 종종 봐왔던 로딩 애니메이션을 css 로 한번 비슷하게 만들어보았습니다. 위 GIF 이미지는 속도가 좀 느려 보이는데, 실제 적용하면 저것 보단 빠르게 동작합니다. ㅎㅎ; 아래 html 과 css 코드를 공유합니다. html css .loading-icon { /* variables */ --main-size: 40px; --item-color: #000000; width: var(--main-size); height: var(--main-size); display: inline-block; position: relative; } .loading-icon > div { width: 100%; height: 100%; position: relative; display: flex; jus..- 2023-09-20 22:05:36(1년 전)
 113. 눈동자루루개발자최애의 아이
113. 눈동자루루개발자최애의 아이- 2023-09-17 16:45:52(1년 전)
 112. 무지개, 돌고래 그리고 카카오프렌즈의 네오루루개발자무지개, 돌고래 그리고 카카오프렌즈의 네오
112. 무지개, 돌고래 그리고 카카오프렌즈의 네오루루개발자무지개, 돌고래 그리고 카카오프렌즈의 네오- 2023-09-16 17:38:17(1년 전)
 npm 에 내가 만든 패키지 배포하기 (feat. github action 으로 배포 자동화)루루개발자개발을 하다 보면 자주 사용되는 것들은 패키지화 하여 필요할 때 불러와 사용하곤 합니다. 저번 포스팅에선 github 에 패키지를 배포하는 과정에 대해 공유드렸었는데, 이번에는 github action 을 이용하여 npm 에 배포하는 방법에 대해 공유드리고자 합니다. ✻ 필요 패키지 설치 배포하고자 하는 패키지의 레포지토리의 루트 경로에서 아래 명령어를 통해 빌드시 필요한 패키지들을 설치합니다. npm i -D esbuild esbuild-css-modules-plugin 이 외에도 레포지토리에서 필요로 하는 패키지들은 모두 devDependencies 로 설치하거나 옮기실 것을 권장합니다. 나중에 esbuild 로 번들링 할 때 필요 패키지들은 같이 묶여서 번들링 될 것이기 때문입니다. ✻ packag..
npm 에 내가 만든 패키지 배포하기 (feat. github action 으로 배포 자동화)루루개발자개발을 하다 보면 자주 사용되는 것들은 패키지화 하여 필요할 때 불러와 사용하곤 합니다. 저번 포스팅에선 github 에 패키지를 배포하는 과정에 대해 공유드렸었는데, 이번에는 github action 을 이용하여 npm 에 배포하는 방법에 대해 공유드리고자 합니다. ✻ 필요 패키지 설치 배포하고자 하는 패키지의 레포지토리의 루트 경로에서 아래 명령어를 통해 빌드시 필요한 패키지들을 설치합니다. npm i -D esbuild esbuild-css-modules-plugin 이 외에도 레포지토리에서 필요로 하는 패키지들은 모두 devDependencies 로 설치하거나 옮기실 것을 권장합니다. 나중에 esbuild 로 번들링 할 때 필요 패키지들은 같이 묶여서 번들링 될 것이기 때문입니다. ✻ packag..- 2023-09-15 20:26:23(1년 전)
 nvm 으로 node.js 버전 관리하기루루개발자◼️ nvm 이란? nvm 은 node version manager 의 약자로 다양한 버전의 node.js 를 설치하고 관리하는 기능을 제공합니다. ◼️ nvm 을 사용하는 이유 하나의 pc 에서 각기 다른 node.js 버전을 사용하는 프로젝트들을 관리해야 할 때 node.js 버전을 간편히 바꾸기 위해 nvm을 사용합니다. ◼️ 설치 방법 ﹆ M1 Mac 1) 아래 명령어로 ~/.nvm 폴더를 생성합니다. mkdir ~/.nvm 2) ~/.zshrc 파일을 열고, 아래 내용을 작성후 저장합니다. export NVM_DIR="$HOME/.nvm" [ -s "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" ] && \. "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" # This ..
nvm 으로 node.js 버전 관리하기루루개발자◼️ nvm 이란? nvm 은 node version manager 의 약자로 다양한 버전의 node.js 를 설치하고 관리하는 기능을 제공합니다. ◼️ nvm 을 사용하는 이유 하나의 pc 에서 각기 다른 node.js 버전을 사용하는 프로젝트들을 관리해야 할 때 node.js 버전을 간편히 바꾸기 위해 nvm을 사용합니다. ◼️ 설치 방법 ﹆ M1 Mac 1) 아래 명령어로 ~/.nvm 폴더를 생성합니다. mkdir ~/.nvm 2) ~/.zshrc 파일을 열고, 아래 내용을 작성후 저장합니다. export NVM_DIR="$HOME/.nvm" [ -s "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" ] && \. "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" # This ..- 2023-09-14 23:09:10(1년 전)
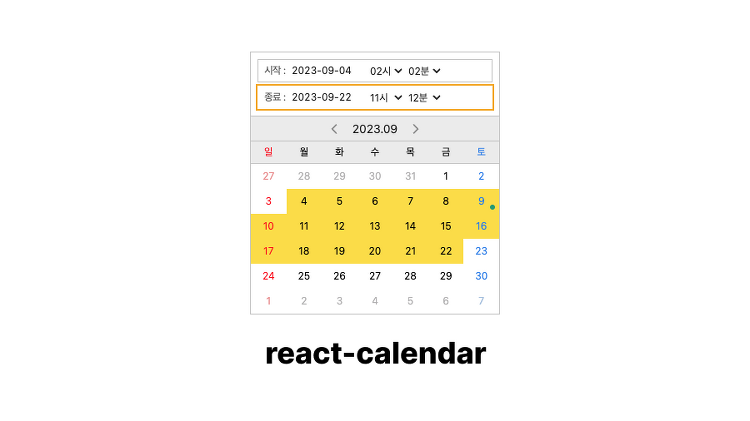
 [react-calendar] DatePicker 찾으시나요?루루개발자✪ 설치 방법 npm i @wisdomstar94/react-calendar https://www.npmjs.com/package/@wisdomstar94/react-calendar ✪ 예제 코드 https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker/page.tsx https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker-wrapper/page.tsx https://github.com/wisdomstar94/react-calendar 을 로컬에 pull 받아 프로젝트 루트 경로에서 터미널에 "npm run dev" 명령어 입..
[react-calendar] DatePicker 찾으시나요?루루개발자✪ 설치 방법 npm i @wisdomstar94/react-calendar https://www.npmjs.com/package/@wisdomstar94/react-calendar ✪ 예제 코드 https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker/page.tsx https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker-wrapper/page.tsx https://github.com/wisdomstar94/react-calendar 을 로컬에 pull 받아 프로젝트 루트 경로에서 터미널에 "npm run dev" 명령어 입..- 2023-09-09 21:43:37(1년 전)
 [ electron-sample ] Electron + Typescript + React 셋팅루루개발자electron 으로 앱을 개발해야 할 때, typescript 와 react 를 사용해야 한다면 매번 일일이 환경 설정을 해주는 것이 불편할 것입니다. 그래서 electron + typescript + react 조합으로 이미 셋팅을 해놓은 제 개인 레포지토리를 공유드립니다. 레포지토리 주소 https://github.com/wisdomstar94/electron-sample GitHub - wisdomstar94/electron-sample: 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트를 사용합니다. Contribute to wisdomstar94/electron-sample development by creating..
[ electron-sample ] Electron + Typescript + React 셋팅루루개발자electron 으로 앱을 개발해야 할 때, typescript 와 react 를 사용해야 한다면 매번 일일이 환경 설정을 해주는 것이 불편할 것입니다. 그래서 electron + typescript + react 조합으로 이미 셋팅을 해놓은 제 개인 레포지토리를 공유드립니다. 레포지토리 주소 https://github.com/wisdomstar94/electron-sample GitHub - wisdomstar94/electron-sample: 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트를 사용합니다. Contribute to wisdomstar94/electron-sample development by creating..- 2023-08-27 06:24:36(1년 전)
 리액트(React)의 역사루루개발자이번 글에서는 현재 많이 사용되고 있는 리액트(React)의 역사에 대해 알아보고자 합니다. 리액트를 만든 곳 리액트는 메타(구. 페이스북)에서 만들어졌습니다. 리액트가 탄생하게 된 계기 메타(구. 페이스북)의 개발자들은 2010년 이후부터 페이스북 앱의 기능이 점점 더 많아짐에 따라 코드의 복잡도가 높아진 상태였고 어느 시점부터는 너무 높은 코드 복잡도 때문에 도저히 앱을 유지보수 하거나 신규 기능을 반영하기 어려운 수준까지 도달했습니다. 그래서 코드를 보다 더 효율적으로 관리할 수 있도록 해주는 무언가가 필요하였고, 이는 리액트가 탄생하는 계기가 되었습니다. 2010년 : 리액트의 프리퀄인 XHP 등장 리액트의 첫 시작은 2010년 xhp 로 시작되었습니다. https://github.com/face..
리액트(React)의 역사루루개발자이번 글에서는 현재 많이 사용되고 있는 리액트(React)의 역사에 대해 알아보고자 합니다. 리액트를 만든 곳 리액트는 메타(구. 페이스북)에서 만들어졌습니다. 리액트가 탄생하게 된 계기 메타(구. 페이스북)의 개발자들은 2010년 이후부터 페이스북 앱의 기능이 점점 더 많아짐에 따라 코드의 복잡도가 높아진 상태였고 어느 시점부터는 너무 높은 코드 복잡도 때문에 도저히 앱을 유지보수 하거나 신규 기능을 반영하기 어려운 수준까지 도달했습니다. 그래서 코드를 보다 더 효율적으로 관리할 수 있도록 해주는 무언가가 필요하였고, 이는 리액트가 탄생하는 계기가 되었습니다. 2010년 : 리액트의 프리퀄인 XHP 등장 리액트의 첫 시작은 2010년 xhp 로 시작되었습니다. https://github.com/face..- 2023-08-26 22:13:21(1년 전)
 [ Rectangle ] Mac 에서 창의 위치와 크기를 단축키로 조작하기루루개발자개요 Mac 에서 사용하기 좋은 앱중에 "Rectangle" 이라는 앱이 있습니다. 단축키를 이용해 포커싱 되어 있는 창의 위치나 크기를 조정할 수 있도록 해주는 앱입니다. 이 앱은 무료버전과 유료버전(Pro)이 분리되어 있으며, 저는 무료 버전을 이용하는 것에 대해 큰 불편함은 없었습니다. 자주 사용하는 단축키 제가 자주 사용하는 단축키는 다음과 같습니다. ^(Control) + ⌥(Option) + 방향키 : 창의 위치와 크기 변경 ^(Control) + ⌥(Option) + ↩(Retrun or Enter) : 창의 크기를 전체화면으로 확장 ^(Control) + ⌥(Option) + (+키 또는 -키): 창의 크기를 조금씩 키우거나 축소 이 밖에도 다양한 단축키를 제공하며, 단축키는 직접 커스텀도..
[ Rectangle ] Mac 에서 창의 위치와 크기를 단축키로 조작하기루루개발자개요 Mac 에서 사용하기 좋은 앱중에 "Rectangle" 이라는 앱이 있습니다. 단축키를 이용해 포커싱 되어 있는 창의 위치나 크기를 조정할 수 있도록 해주는 앱입니다. 이 앱은 무료버전과 유료버전(Pro)이 분리되어 있으며, 저는 무료 버전을 이용하는 것에 대해 큰 불편함은 없었습니다. 자주 사용하는 단축키 제가 자주 사용하는 단축키는 다음과 같습니다. ^(Control) + ⌥(Option) + 방향키 : 창의 위치와 크기 변경 ^(Control) + ⌥(Option) + ↩(Retrun or Enter) : 창의 크기를 전체화면으로 확장 ^(Control) + ⌥(Option) + (+키 또는 -키): 창의 크기를 조금씩 키우거나 축소 이 밖에도 다양한 단축키를 제공하며, 단축키는 직접 커스텀도..- 2023-08-26 17:42:01(1년 전)
 javascript 에서 rsa 암호화, 복호화 하기루루개발자이번 글에서는 javascript 에서 rsa 암호화 및 복호화 하는 방법에 대해 공유드리고자 합니다. 코드 공유 import { JSEncrypt } from 'jsencrypt'; export function encrypt(data: string, key: string): string { const sign = new JSEncrypt(); sign.setKey(key); return sign.encrypt(data).toString(); } export function decrypt(encData: string, key: string): string { const sign = new JSEncrypt(); sign.setKey(key); return sign.decrypt(encData).toStr..
javascript 에서 rsa 암호화, 복호화 하기루루개발자이번 글에서는 javascript 에서 rsa 암호화 및 복호화 하는 방법에 대해 공유드리고자 합니다. 코드 공유 import { JSEncrypt } from 'jsencrypt'; export function encrypt(data: string, key: string): string { const sign = new JSEncrypt(); sign.setKey(key); return sign.encrypt(data).toString(); } export function decrypt(encData: string, key: string): string { const sign = new JSEncrypt(); sign.setKey(key); return sign.decrypt(encData).toStr..- 2023-08-26 13:20:06(1년 전)
 meta 태그의 keywords 는 이제 seo 에 영향을 주지 않는다?루루개발자개요 사이트가 검색 결과에 잘 뜨게 하기 위해서는 검색 봇이 사이트의 주요 정보를 읽을 수 있게 meta 태그를 잘 작성해 놓는 것이 중요합니다. 그래서 과거에는 사이트가 검색 결과에 자주 노출 될 수 있도록 하기 위해 meta 태그의 keywords 에 무수히 많은 keyword 를 명시하곤 했었습니다. 하지만 요즘에는 meta 태그의 keywords 를 작성하는 것이 예전만큼 큰 의미가 없어졌다고 합니다. 무분별한 키워드 작성 meta 태그의 keywords 에는 사이트와 관련 있고 주요한 키워드만 작성하는 것이 일반적이나, 사이트가 조금이라도 더 많이 노출되게 하기 위해 사이트와 크게 관련 없는 키워드까지 무분별하게 작성하는 일이 빈번했다고 합니다. 이렇게 무분별하게 작성된 keywords 를 기반..
meta 태그의 keywords 는 이제 seo 에 영향을 주지 않는다?루루개발자개요 사이트가 검색 결과에 잘 뜨게 하기 위해서는 검색 봇이 사이트의 주요 정보를 읽을 수 있게 meta 태그를 잘 작성해 놓는 것이 중요합니다. 그래서 과거에는 사이트가 검색 결과에 자주 노출 될 수 있도록 하기 위해 meta 태그의 keywords 에 무수히 많은 keyword 를 명시하곤 했었습니다. 하지만 요즘에는 meta 태그의 keywords 를 작성하는 것이 예전만큼 큰 의미가 없어졌다고 합니다. 무분별한 키워드 작성 meta 태그의 keywords 에는 사이트와 관련 있고 주요한 키워드만 작성하는 것이 일반적이나, 사이트가 조금이라도 더 많이 노출되게 하기 위해 사이트와 크게 관련 없는 키워드까지 무분별하게 작성하는 일이 빈번했다고 합니다. 이렇게 무분별하게 작성된 keywords 를 기반..- 2023-08-24 22:54:12(1년 전)
반응형
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)