반응형
 티스토리 Stroke 스킨 v1.0.0 출시루루개발자stroke v1 출시지난번에 공개했던 Stroke 스킨의 v1 을 출시하였습니다.v0 에서 v1 으로 업그레이드 될 때 아래와 같은 점들이 변경 및 개선되었습니다.torytis 라는 자체 개발 툴을 사용하여 티스토리 스킨 개발을 위한 프로젝트에 모듈화를 적용하여 유지보수가 더 수월해졌습니다. (해당 툴도 별도로 소개하는 글을 작성할 예정입니다.)스타일에 Tailwindcss 를 적용하였습니다.html 을 작성하는 데에 React 를 사용하였습니다.다크모드 기능을 추가하였습니다. 스킨 다운로드 및 적용 방법1. 스킨 파일 다운로드아래 github 링크에 접속하신 후, Assets 부분에 있는 stroke_v{버전명}.zip 파일을 다운로드 받으세요.https://github.com/wisdomstar94..
티스토리 Stroke 스킨 v1.0.0 출시루루개발자stroke v1 출시지난번에 공개했던 Stroke 스킨의 v1 을 출시하였습니다.v0 에서 v1 으로 업그레이드 될 때 아래와 같은 점들이 변경 및 개선되었습니다.torytis 라는 자체 개발 툴을 사용하여 티스토리 스킨 개발을 위한 프로젝트에 모듈화를 적용하여 유지보수가 더 수월해졌습니다. (해당 툴도 별도로 소개하는 글을 작성할 예정입니다.)스타일에 Tailwindcss 를 적용하였습니다.html 을 작성하는 데에 React 를 사용하였습니다.다크모드 기능을 추가하였습니다. 스킨 다운로드 및 적용 방법1. 스킨 파일 다운로드아래 github 링크에 접속하신 후, Assets 부분에 있는 stroke_v{버전명}.zip 파일을 다운로드 받으세요.https://github.com/wisdomstar94..- 2023-10-03 22:31:12
 [ CSS loading icon ] Windows 로딩 아이콘루루개발자Windows 에서 종종 봐왔던 로딩 애니메이션을 css 로 한번 비슷하게 만들어보았습니다. 위 GIF 이미지는 속도가 좀 느려 보이는데, 실제 적용하면 저것 보단 빠르게 동작합니다. ㅎㅎ; 아래 html 과 css 코드를 공유합니다. html css .loading-icon { /* variables */ --main-size: 40px; --item-color: #000000; width: var(--main-size); height: var(--main-size); display: inline-block; position: relative; } .loading-icon > div { width: 100%; height: 100%; position: relative; display: flex; jus..
[ CSS loading icon ] Windows 로딩 아이콘루루개발자Windows 에서 종종 봐왔던 로딩 애니메이션을 css 로 한번 비슷하게 만들어보았습니다. 위 GIF 이미지는 속도가 좀 느려 보이는데, 실제 적용하면 저것 보단 빠르게 동작합니다. ㅎㅎ; 아래 html 과 css 코드를 공유합니다. html css .loading-icon { /* variables */ --main-size: 40px; --item-color: #000000; width: var(--main-size); height: var(--main-size); display: inline-block; position: relative; } .loading-icon > div { width: 100%; height: 100%; position: relative; display: flex; jus..- 2023-09-20 22:05:36
 113. 눈동자루루개발자최애의 아이
113. 눈동자루루개발자최애의 아이- 2023-09-17 16:45:52
 112. 무지개, 돌고래 그리고 카카오프렌즈의 네오루루개발자무지개, 돌고래 그리고 카카오프렌즈의 네오
112. 무지개, 돌고래 그리고 카카오프렌즈의 네오루루개발자무지개, 돌고래 그리고 카카오프렌즈의 네오- 2023-09-16 17:38:17
 npm 에 내가 만든 패키지 배포하기 (feat. github action 으로 배포 자동화)루루개발자개발을 하다 보면 자주 사용되는 것들은 패키지화 하여 필요할 때 불러와 사용하곤 합니다. 저번 포스팅에선 github 에 패키지를 배포하는 과정에 대해 공유드렸었는데, 이번에는 github action 을 이용하여 npm 에 배포하는 방법에 대해 공유드리고자 합니다. ✻ 필요 패키지 설치 배포하고자 하는 패키지의 레포지토리의 루트 경로에서 아래 명령어를 통해 빌드시 필요한 패키지들을 설치합니다. npm i -D esbuild esbuild-css-modules-plugin 이 외에도 레포지토리에서 필요로 하는 패키지들은 모두 devDependencies 로 설치하거나 옮기실 것을 권장합니다. 나중에 esbuild 로 번들링 할 때 필요 패키지들은 같이 묶여서 번들링 될 것이기 때문입니다. ✻ packag..
npm 에 내가 만든 패키지 배포하기 (feat. github action 으로 배포 자동화)루루개발자개발을 하다 보면 자주 사용되는 것들은 패키지화 하여 필요할 때 불러와 사용하곤 합니다. 저번 포스팅에선 github 에 패키지를 배포하는 과정에 대해 공유드렸었는데, 이번에는 github action 을 이용하여 npm 에 배포하는 방법에 대해 공유드리고자 합니다. ✻ 필요 패키지 설치 배포하고자 하는 패키지의 레포지토리의 루트 경로에서 아래 명령어를 통해 빌드시 필요한 패키지들을 설치합니다. npm i -D esbuild esbuild-css-modules-plugin 이 외에도 레포지토리에서 필요로 하는 패키지들은 모두 devDependencies 로 설치하거나 옮기실 것을 권장합니다. 나중에 esbuild 로 번들링 할 때 필요 패키지들은 같이 묶여서 번들링 될 것이기 때문입니다. ✻ packag..- 2023-09-15 20:26:23
 nvm 으로 node.js 버전 관리하기루루개발자◼️ nvm 이란? nvm 은 node version manager 의 약자로 다양한 버전의 node.js 를 설치하고 관리하는 기능을 제공합니다. ◼️ nvm 을 사용하는 이유 하나의 pc 에서 각기 다른 node.js 버전을 사용하는 프로젝트들을 관리해야 할 때 node.js 버전을 간편히 바꾸기 위해 nvm을 사용합니다. ◼️ 설치 방법 ﹆ M1 Mac 1) 아래 명령어로 ~/.nvm 폴더를 생성합니다. mkdir ~/.nvm 2) ~/.zshrc 파일을 열고, 아래 내용을 작성후 저장합니다. export NVM_DIR="$HOME/.nvm" [ -s "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" ] && \. "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" # This ..
nvm 으로 node.js 버전 관리하기루루개발자◼️ nvm 이란? nvm 은 node version manager 의 약자로 다양한 버전의 node.js 를 설치하고 관리하는 기능을 제공합니다. ◼️ nvm 을 사용하는 이유 하나의 pc 에서 각기 다른 node.js 버전을 사용하는 프로젝트들을 관리해야 할 때 node.js 버전을 간편히 바꾸기 위해 nvm을 사용합니다. ◼️ 설치 방법 ﹆ M1 Mac 1) 아래 명령어로 ~/.nvm 폴더를 생성합니다. mkdir ~/.nvm 2) ~/.zshrc 파일을 열고, 아래 내용을 작성후 저장합니다. export NVM_DIR="$HOME/.nvm" [ -s "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" ] && \. "$HOMEBREW_PREFIX/opt/nvm/nvm.sh" # This ..- 2023-09-14 23:09:10
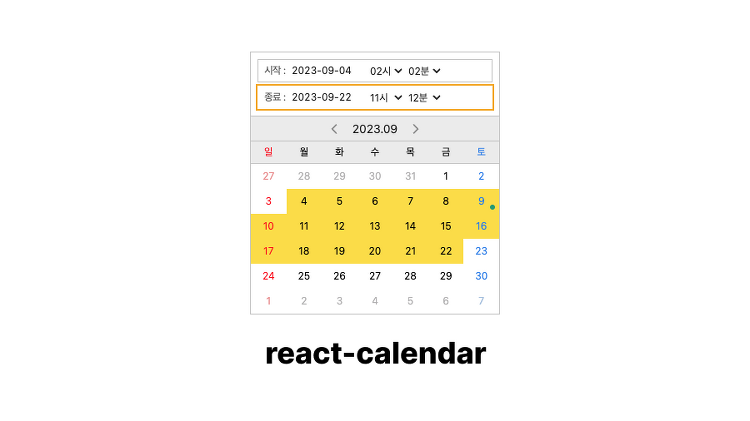
 [react-calendar] DatePicker 찾으시나요?루루개발자✪ 설치 방법 npm i @wisdomstar94/react-calendar https://www.npmjs.com/package/@wisdomstar94/react-calendar ✪ 예제 코드 https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker/page.tsx https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker-wrapper/page.tsx https://github.com/wisdomstar94/react-calendar 을 로컬에 pull 받아 프로젝트 루트 경로에서 터미널에 "npm run dev" 명령어 입..
[react-calendar] DatePicker 찾으시나요?루루개발자✪ 설치 방법 npm i @wisdomstar94/react-calendar https://www.npmjs.com/package/@wisdomstar94/react-calendar ✪ 예제 코드 https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker/page.tsx https://github.com/wisdomstar94/react-calendar/blob/main/src/app/test-date-picker-wrapper/page.tsx https://github.com/wisdomstar94/react-calendar 을 로컬에 pull 받아 프로젝트 루트 경로에서 터미널에 "npm run dev" 명령어 입..- 2023-09-09 21:43:37
 [ electron-sample ] Electron + Typescript + React 셋팅루루개발자electron 으로 앱을 개발해야 할 때, typescript 와 react 를 사용해야 한다면 매번 일일이 환경 설정을 해주는 것이 불편할 것입니다. 그래서 electron + typescript + react 조합으로 이미 셋팅을 해놓은 제 개인 레포지토리를 공유드립니다. 레포지토리 주소 https://github.com/wisdomstar94/electron-sample GitHub - wisdomstar94/electron-sample: 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트를 사용합니다. Contribute to wisdomstar94/electron-sample development by creating..
[ electron-sample ] Electron + Typescript + React 셋팅루루개발자electron 으로 앱을 개발해야 할 때, typescript 와 react 를 사용해야 한다면 매번 일일이 환경 설정을 해주는 것이 불편할 것입니다. 그래서 electron + typescript + react 조합으로 이미 셋팅을 해놓은 제 개인 레포지토리를 공유드립니다. 레포지토리 주소 https://github.com/wisdomstar94/electron-sample GitHub - wisdomstar94/electron-sample: 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트 본 레포지토리는 일렉트론 샘플 프로젝트 입니다. 프론트는 리액트를 사용합니다. Contribute to wisdomstar94/electron-sample development by creating..- 2023-08-27 06:24:36
반응형
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)